41 divi dot navigation labels
Practical Divi Theme Accessibility Tips You NEED to Implement! First, Download the Zip file and install the plugin Divi Accessibility from GitHub. This will add a new menu item called Accessibility under the Divi menu. All options are enabled by default and I recommend that you keep them enabled. Known issues and how to solve them Menus Divi has three menu locations. divi-functions.php - GitHub GitHub Gist: instantly share code, notes, and snippets.
DP Owl Carousel - Divi Plugins CUSTOM FIELD LABELS - (SHOW CUSTOM FIELDS option must be turned on for this to appear) Enter custom field label (can include a separator) or a comma separated list of labels in the same order as the names above. The number of labels must equal the number of names above, otherwise the name above will be used as the label for each custom field.
Divi dot navigation labels
Divi Default Post Settings, how to set them in functions.php Divi, in fact, give you the possibility to set some basic layout options from the backend of every post thanks to a meta box called Divi Post Settings, basically the Sidebar Position (or alternatively a fullwidth post), the Dot Navigation, the Hide Nav before scroll and the Show/Hide Post Title. Show/Hide dot navigation on scroll - Divicio.us Knowledge Base By default Divi dot navigation becomes visible as soon as the page finishes loading. The SHOW AFTER SCROLL setting of the Divi DotNav plugin allows configuring the dot navigation to be hidden on page load and appear/disappear on scroll. To locate the SHOW AFTER SCROLL setting go to Divi -> Theme Customizer -> Divi DotNav -> General Settings. Events Carousel Module Settings List - Divi Events Calendar Choose to show or hide the prepositions and dividers in the event details. This setting is best used with the option to stack event details. Show Labels Or Icons 2.0 Choose to add labels or icons before each event item. This setting is best used with the option to stack event details. None Labels Icons Carousel Options Show Navigation Arrows 2.0
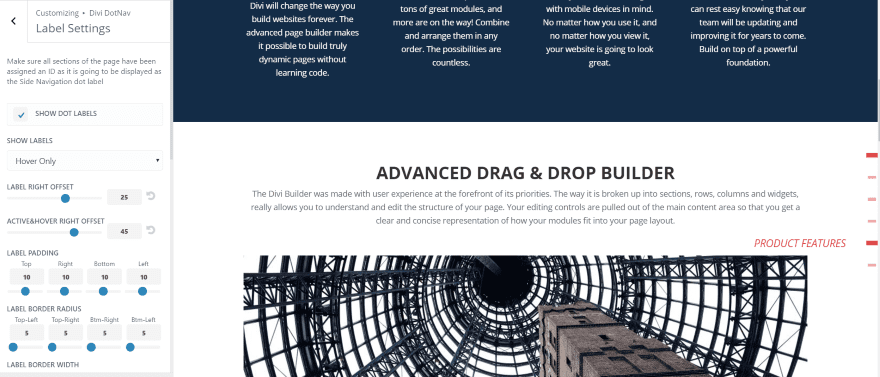
Divi dot navigation labels. Divi Plugin Highlight - DotNav | Elegant Themes Blog DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label). DIVI: Choose Different Sidebars in Posts and Pages - Pluginette Divi enables you to create several sidebars or widget areas. Go to WordPress Dashboard and click Appearance->Widgets and create as many widget areas as you like. 3. Adjust your Sidebar Code Now, to wrap it up, adjust your sidebar.php file in your Divi Child Theme. If your child theme does not have a sidebar.php, create one. DIVI: Divi Builder on Custom Post Types - Sundari Webdesign Yes, it is possible to use the DIVI Builder also on custom post types, but not out-of-the-box. This is valid also for custom post types that plugins created, so you can for example use the DIVI Builder even on your All-In-One-Event-Calendar Events or WooCommerce Products. 15 Dot Navigation Styles for Divi Single Page Sites - Divicio.us All you need to do is to grab the CSS code and paste it into Divi -> Theme Options -> General -> Custom CSSor into your child theme style.cssfile. Enjoy! Dot Navigation Custom Styles Default Dot Navigation Style Dot Navigation Style #1 Dot Navigation Style #2 Dot Navigation Style #3 Dot Navigation Style #4 Dot Navigation Style #5
How to Supercharge Divi's Slider Module Using CSS and jQuery We'll be changing the styling on the arrows and moving the dot navigation to a top corner. After opening our CSS editor we hunt in the code for the et_pb_slider-arrows and copy the element that controls both into our editor. We can then change the background color and add a border. Event Mananger Plugin Documentation - Divi Professional Zip upload installation method (make sure uploads up to 2MB are allowed for your hosting): 1.Login to your WordPress site administrator panel and head over the 'Plugins' menu. 2.Click 'Add New'. 3.Choose the 'Upload' option. 4.Click Choose file (Browse) and select the plugin .zip file. 5.Click Install Now button. DotNav - Elegant Marketplace DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard How to add & customize the Divi tabs module By default, your video module will appear with a label that reads 'Video' in the builder. The Admin Label allows you to change this label for easy identification. Tabs Design Options Within the design tab you will find all of the module's styling options, such as fonts, colors, sizing and spacing.
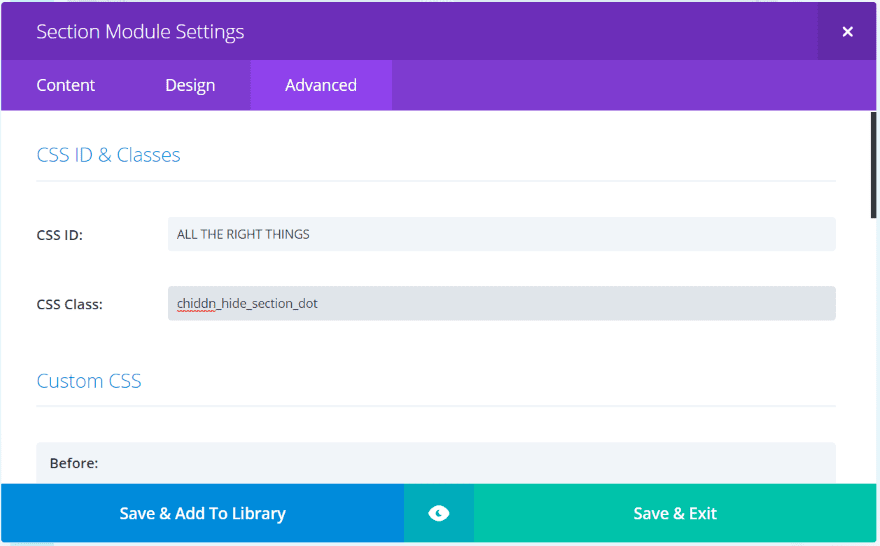
Divi Agency Child Theme | Divi Builder Addons Go To Divi > Divi Library. Click on "Import & Export" at the top and import the .json file (upload /import/Divi Builder Layouts.json). This will import Agency Basic Layout into your Divi Library. 4. Go to Divi > Theme Options. Click on "Arrow Up / Arrow Down" at the top right and import the .json file (upload /import/Divi Theme Options.json). Enable dot navigation labels - Divicio.us Knowledge Base Enable dot navigation labels Divi DotNav plugin uses section IDs as labels for corresponding dots of the Dot Navigation. Before enabling the dot labels first you need to add the section IDs. To add an ID to the section open the section settings modal and add it into the Section Settings -> Advanced tab -> CSS ID & Classes toggle -> CSS ID field. Custom Divi Modules | Divi Pixel In the Navigation tab you can customize the arrow navigation by changing the icon, icon size, position, make it boxed or circular, tweak the icon box padding, and more. Design → Pagination. In the Pagination section you can customize the dot navigation position and colors for active and inactive dots. Event Mananger | Full event management featured Current Version 1.5.1. Tested Upto 4.5.x +. 4 Divi Modules + Filter Options. One time Fee. Updated 12th Oct 2020. Divi Event Manager is a Fully Responsive,lightweight, scalable and full event management featured.Manage your events with this powerful plugin and display them using divi moduels or shortcodes and widgets.Quickly and easily create ...
How To Use And style The Divi Dot Navigation - Markhendriksen.com How To Enable The Divi Dot Navigation Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling.
How to hide the Divi navigation menu - Optimus Divi Modules Where to apply Custom CSS to Divi website - Divi Theme Options Watch on Navigate to Divi>Theme Options and at the bottom of the default "General" tab, paste the CSS snippet into the "Custom CSS" box and save changes. Child Themes We recommend using a child theme. It is your insurance against losing your custom work in updates.
How to create a Divi scroll to section with mousewheel tutorial STEP 2 - Turn on the Divi Dot Navigation This will be in the setting in the top right of your page or post and the effect won't work unless it is turned on. STEP 3 - Add the following code into a code module somewhere on your page/post. STEP 4 - Useful CSS additions
Timeline Layout with Labeled Dot Navigation - Elegant Divi Layouts Timeline Layout with Labeled Dot Navigation is an elegant Divi layout free to download. Based on an Elegant Themes Divi tutorial, view the demo layout or download the file and kick-start your next Divi web design project.
Hide the Divi Header Navigation Links - Divi Booster To hide the navigation links (including the search icon) in the Divi Theme's header, you can add the following CSS: This is available in Divi Booster under "Deprecated > Divi 2.3 > Hide header links and search". Note that it's in the "Deprecated" section as it's now possible to achieve the same effect within Divi itself.
How to Add Labeled Dot Navigation to Elegant Themes' Free 10th ... To do that, go to your WordPress website > Divi > Divi Library and upload the JSON file within your zipped folder. Step 2: Add a New Page & Enable Dot Navigation Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings.
Divi Page Settings - missing options | WordPress.org Divi Page Settings - missing options. Resolved Bernard Lemieux. (@blecreateur) 10 months, 1 week ago. Hi, When the plugin is activated on my site, I lose two options from the Divi Page Settings window. Hide Nav Before Scroll and Post Title display options disappear. These options come back when I disable the plugin.
DotNav Plugin Extending The Divi Dot Navigation Functionality - Divicio.us The DotNav plugin includes sets of styling options for the dot navigation , dots and labels. You can play with margins, paddings, borders, colors, etc. and see all the changes in real time. These options allow you to design a really awesome dot navigation for your Divi site without custom coding. Licensing
Divi Carousel Maker Feature Update 1.2 - Plugin by Pee-Aye Creative You will now see "Navigation Buttons" instead of "Navigation Arrows" for setting labels and help text. Navigation Buttons Type The biggest change with the navigation buttons is that instead of just arrows, we now have three options to choose from for what type of button is displayed: Arrows Only Text Only Both Arrows & Text
How to Customize the Divi Gallery Like a Boss - JoshHall.co I "discovered" you about two weeks ago and my mind (with regard to Divi) is expanding like mad! =D I wish I'd learned of you long ago. This is an old thread so I'll be surprised if you reply, but my questions regard the Divi Gallery so I'll take a shot: It appears the Divi Gallery displays only images stored in the WP Media Library.
Events Carousel Module Settings List - Divi Events Calendar Choose to show or hide the prepositions and dividers in the event details. This setting is best used with the option to stack event details. Show Labels Or Icons 2.0 Choose to add labels or icons before each event item. This setting is best used with the option to stack event details. None Labels Icons Carousel Options Show Navigation Arrows 2.0










Post a Comment for "41 divi dot navigation labels"