38 google chart x axis labels
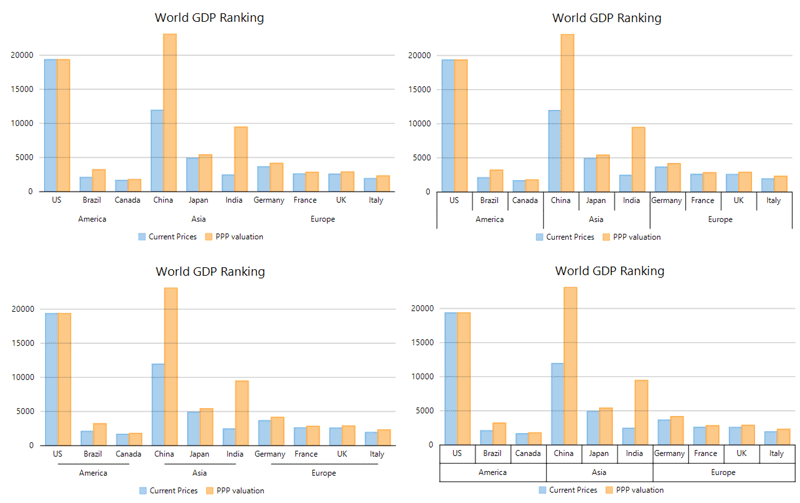
How do I have all data labels show in the x-axis? - Google How do I have all data labels show in the x-axis? - Google Docs Editors Community. Google Docs Editors Help. javascript - Multiple X axis labels google charts - Stack Overflow Essentially I want a main X Axis label "product" and a dividing line between each set of products and a label underneath this set of bar graphs pertaining to the products grouping together each 'product set' by month Thanks in advance to anyone who can help me with this!! javascript jquery graph charts Share Follow asked Mar 1, 2016 at 20:02
Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.

Google chart x axis labels
Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart... Line Chart | Charts | Google Developers Top-X Charts. Note: Top-X axes are available only for Material charts (i.e., those with package line). If you want to put the X-axis labels and title on the top of your chart rather than the bottom, you can do that in Material charts with the axes.x option: Line chart x-axis label alignment issue - groups.google.com It's like the x-axis labels should all be slid to the right a little bit. I know that at least with bar charts you can specify chxp as 0,0 to make the axis labels spaced evenly along the axis, which is what this appears to be doing, but I have not specified this parameter for this chart. Any insights or suggestions would be greatly appreciated!
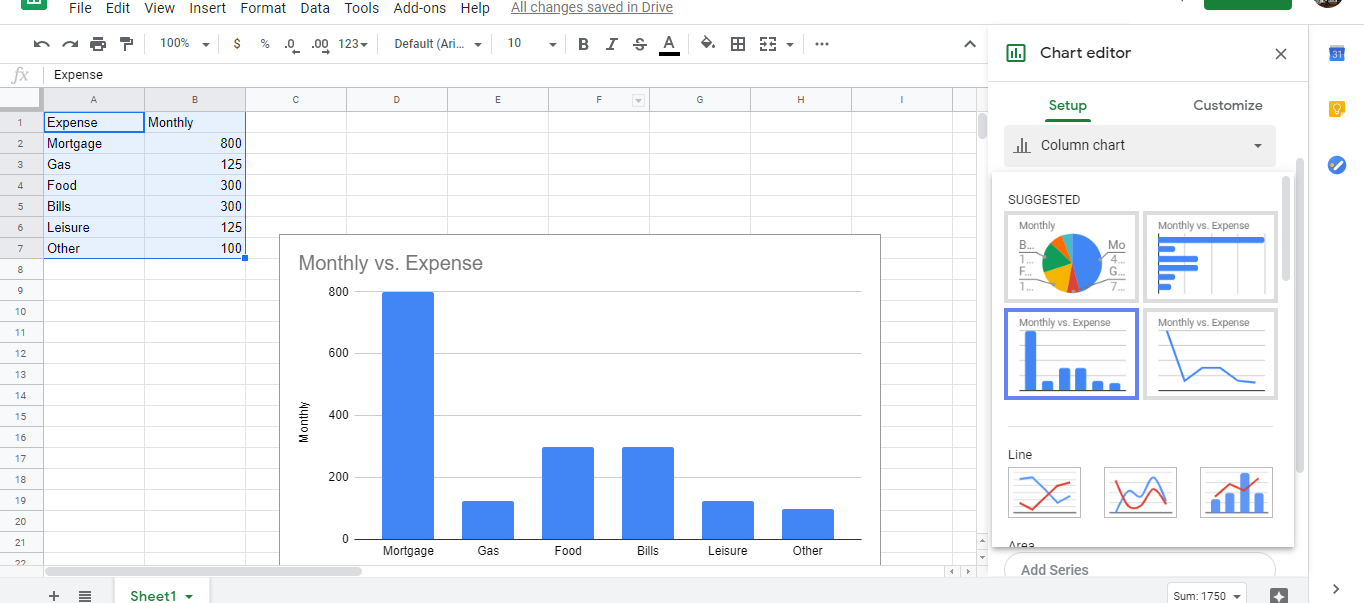
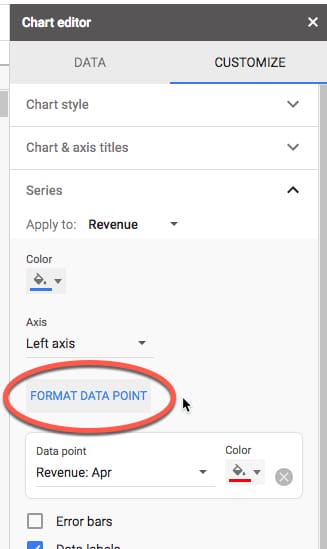
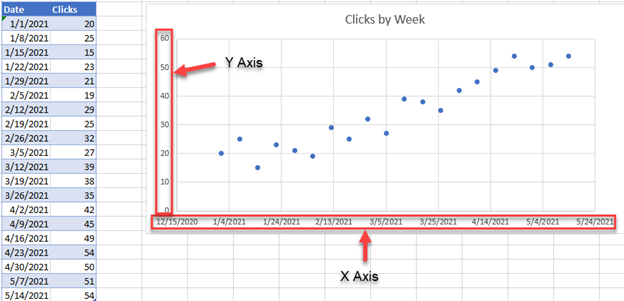
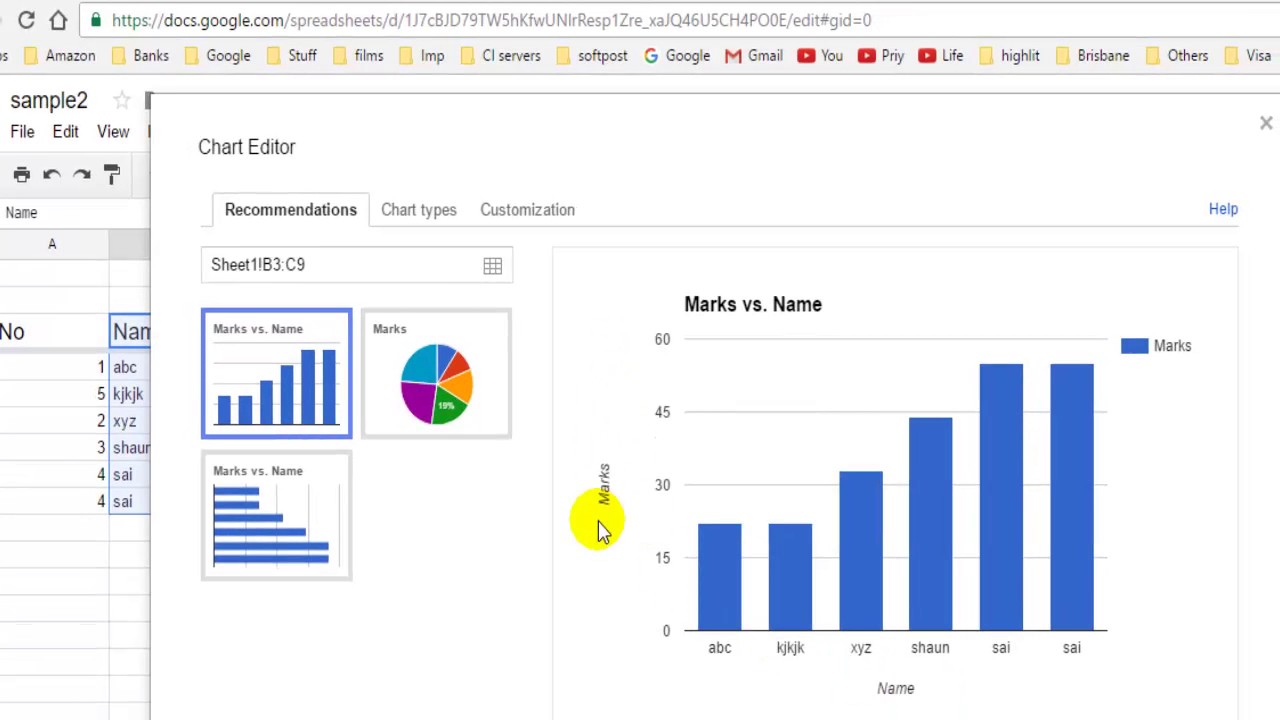
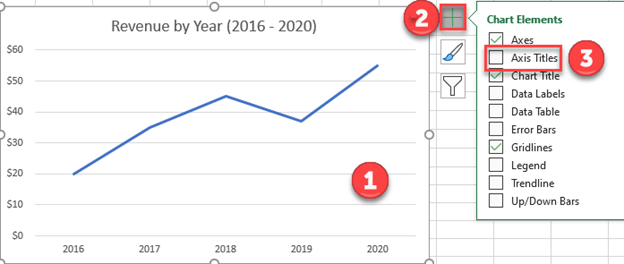
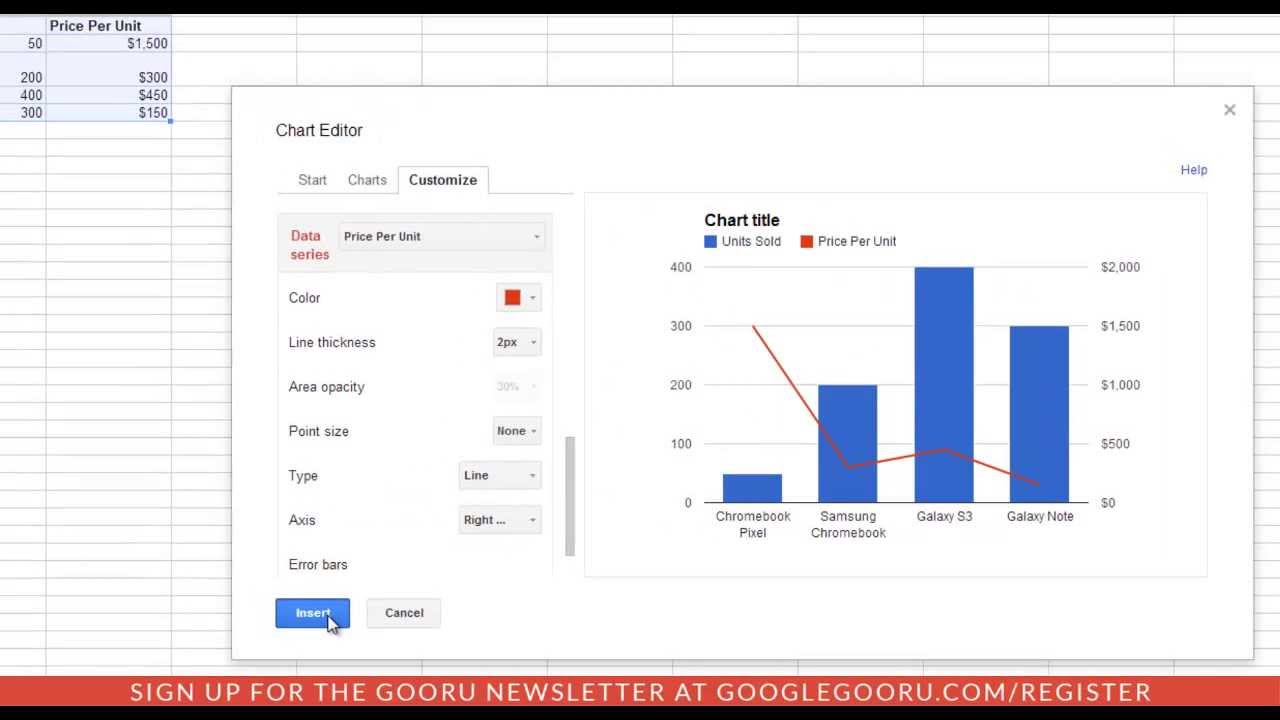
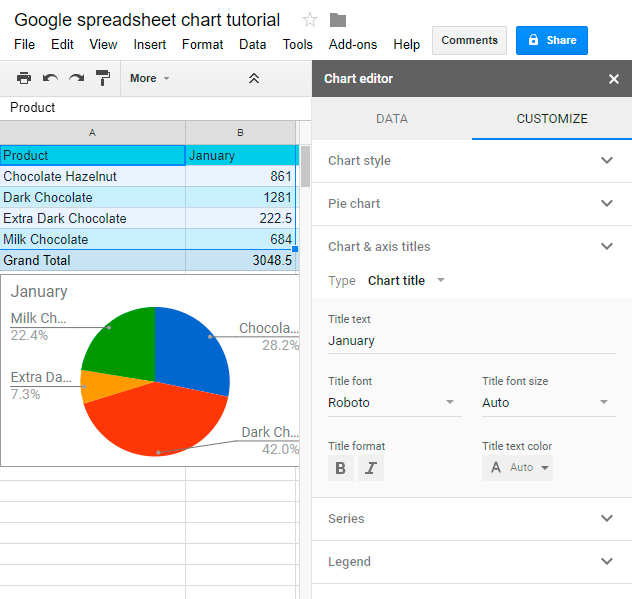
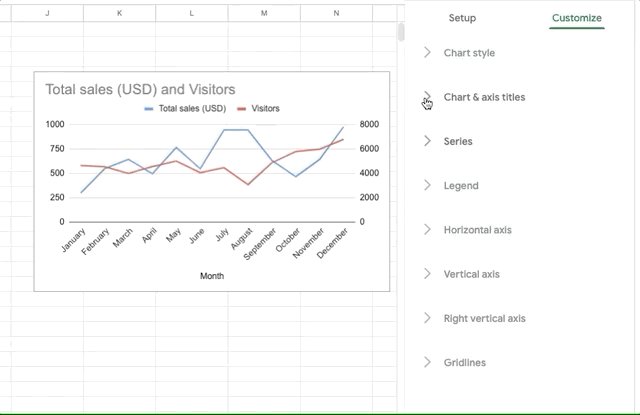
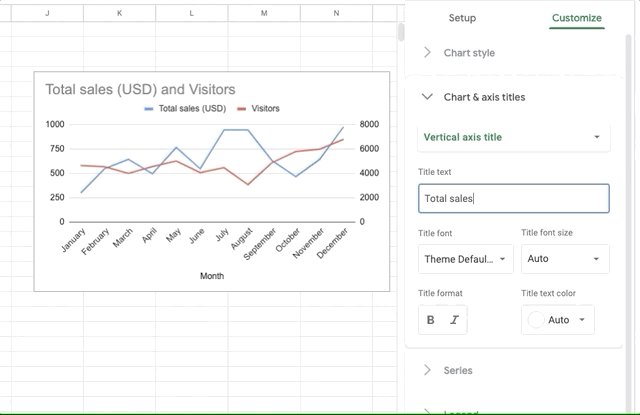
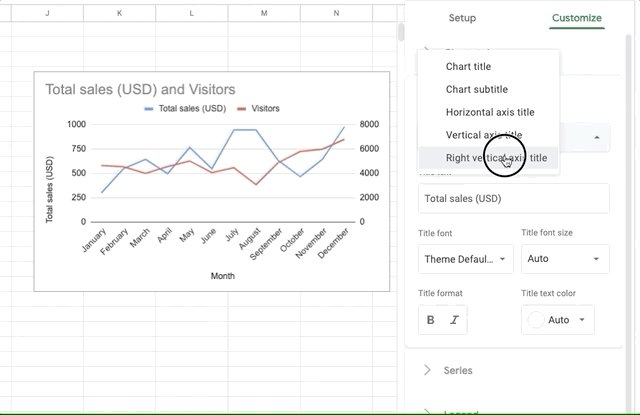
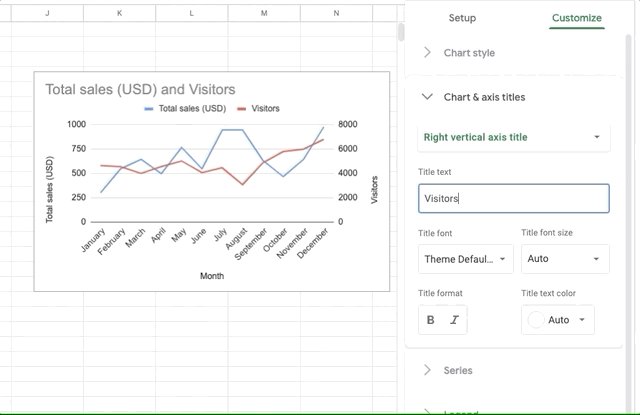
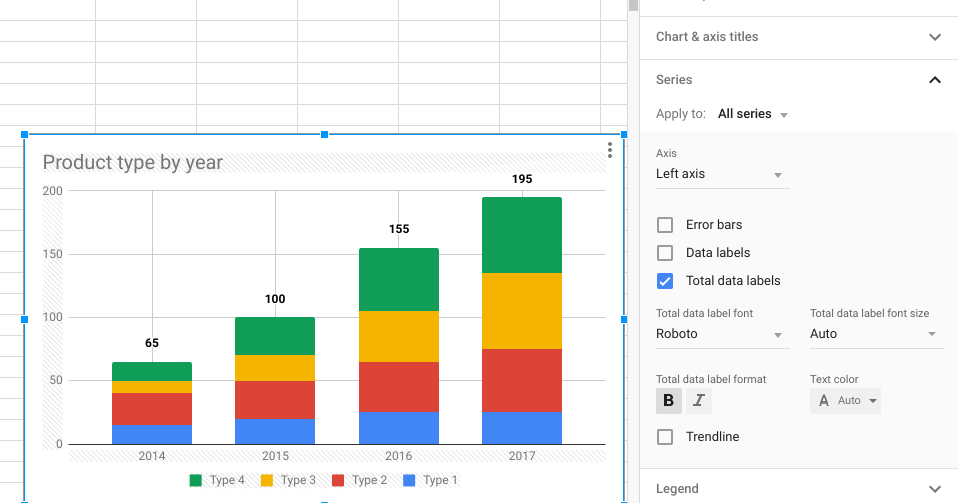
Google chart x axis labels. Add data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.” How do I change the Horizontal Axis labels for a line chart in Google ... I am trying to create a line chart in google docs, I want to have the horizontal axis separated into dates with weekly intervals, I cant seem to find where to set the labels for the horizontal axis. I'm happy with everything else so far but the labels don't match up with the data I have. How to Add Axis Labels in Google Sheets (With Example) To modify the axis labels, click the three vertical dots in the top right corner of the plot, then click Edit chart: In the Chart editor panel that appears on the right side of the screen, use the following steps to modify the x-axis label: Click the Customize tab. Then click the Chart & axis titles dropdown. Then choose Horizontal axis title. Label on either axis X/Y are being cut off - Google Groups To make room for the axis labels, you could move the chart area up and shrink it, like this: chartArea: { top: 20, height: '70%' } You'll need to fiddle with the values to get something that...
Visualization: Column Chart | Charts | Google Developers May 03, 2021 · For charts that support annotations, the annotations.domain object lets you override Google Charts' choice for annotations provided for a domain (the major axis of the chart, such as the X axis on a typical line chart). Column Roles | Charts | Google Developers Dec 23, 2019 · Annotations and annotation text can be assigned to both data points and categories (axis labels). If you have an annotationText column, you must also have an annotation column. Tooltip text, in contrast, is displayed when the user hovers over the associated data point on the chart. Candlestick Charts | Google Developers May 03, 2021 · Five or more columns, where the first column defines X-axis values or group labels, and each multiple of four data columns after that defines a different series. Col 0: String used as a group label on the X axis, or number, date, datetime, or timeofday used as a value on the X axis. x-axis label - Google Groups You need to use URL encoding. The '#' sign is encoded by %23 So, for example, you would define your axes with chx=x,y and then define your axis labels with chxl=0:|%23name1|%23name2| etc. You...
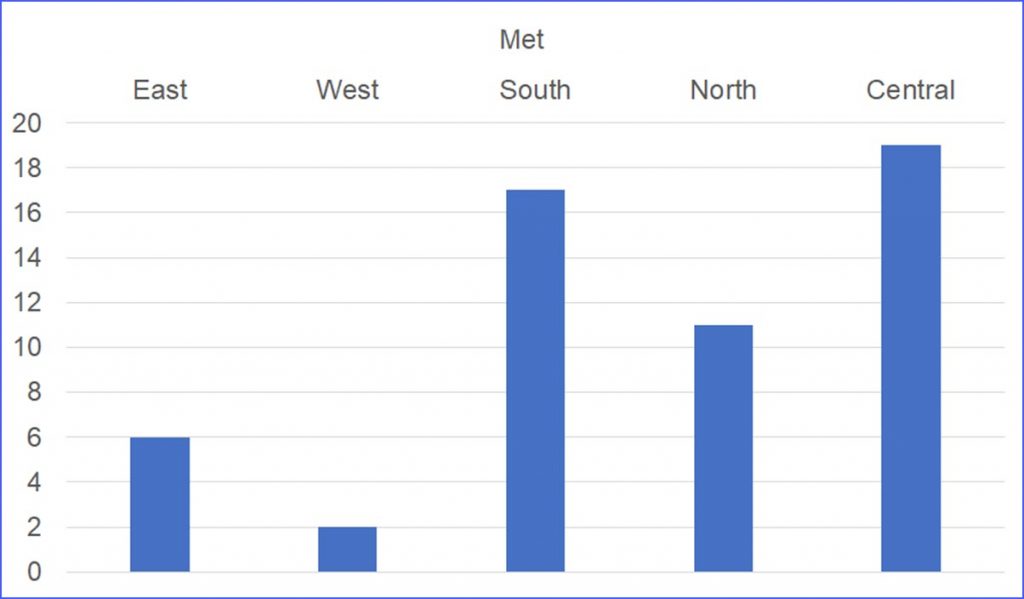
How to slant labels on the X axis in a chart on Google Docs ... - YouTube How do you use the chart editor to slant labels on the X axis in Google Docs or Google Sheets (G Suite)?Cloud-based Google Sheets alternative with more featu... How To Add Axis Labels In Google Sheets - Sheets for Marketers Here's how: Step 1 Select the range you want to chart, including headers: Step 2 Open the Insert menu, and select the Chart option: Step 3 A new chart will be inserted and can be edited as needed in the Chart Editor sidebar. Adding Axis Labels Once you have a chart, it's time to add axis labels: Step 1 Bar Charts | Google Developers Note that not only are our two x-axes labeled differently ("parsecs" versus "apparent magnitude") but they each have their own independent scales and gridlines. If you want to customize this... Wrapping text of x-Axis Labels for Google Visualization Charts 2 Answers Sorted by: 4 You can reduce the font size down to 11 to get the label to show... var options = { 'title': '', 'width': 800, 'height': 500, 'hAxis': {'textStyle': {'fontSize': 11}} }; To do so, you will need to convert your options... chart.draw (data1, google.charts.Bar.convertOptions (options)); Share Improve this answer
Visualization: Scatter Chart | Charts | Google Developers May 03, 2021 · For charts that support annotations, the annotations.domain object lets you override Google Charts' choice for annotations provided for a domain (the major axis of the chart, such as the X axis on a typical line chart).
Basic Line Chart With Customizable axis and tick labels Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've added textStyle and titleTextStyle configurations to change default text styles.
Google Charts - Customized Axis and Tick Labels Bar Chart - Wikimass 220. java. 180. php. 160. c. 90. In this example, we will draw a customized axis and tick labels bar chart. Please hover the points in the above chart to view particular details.
Line chart x-axis label alignment issue - groups.google.com It's like the x-axis labels should all be slid to the right a little bit. I know that at least with bar charts you can specify chxp as 0,0 to make the axis labels spaced evenly along the axis, which is what this appears to be doing, but I have not specified this parameter for this chart. Any insights or suggestions would be greatly appreciated!
Line Chart | Charts | Google Developers Top-X Charts. Note: Top-X axes are available only for Material charts (i.e., those with package line). If you want to put the X-axis labels and title on the top of your chart rather than the bottom, you can do that in Material charts with the axes.x option:
Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart...





































Post a Comment for "38 google chart x axis labels"