44 angular bootstrap floating labels
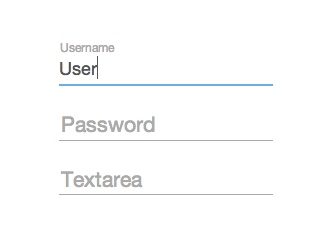
Floating Label - Material Design Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating. Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.

Angular bootstrap floating labels
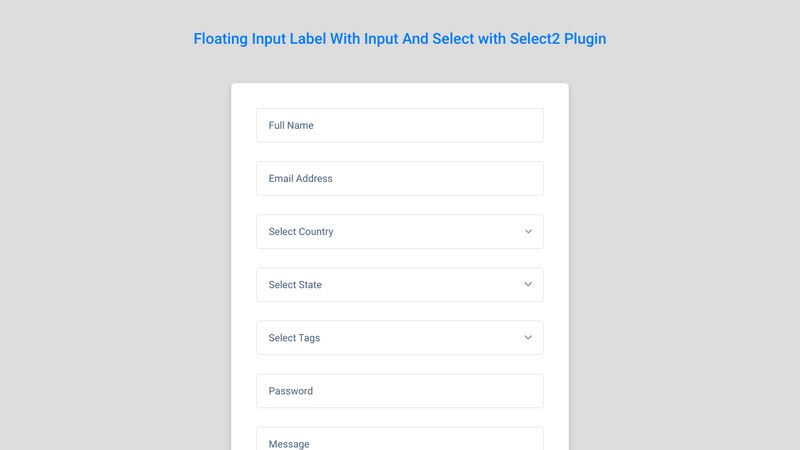
input floating label not trigger - Material Design for Bootstrap I use two temporary solutions for this. 1. In Angular use jquery to addClass ('active') into label of input fields. Static definition class='active' not work. 2. Just set attribute for input fields: placeholder=" " Add comment Michal Szymanski staff answered 6 years ago 0 0 Bootstrap 5 Floating Label Form Controls Library - Web Code Flow How to make use of it: 1. Install the package with NPM. # NPM. $ npm i @tkrotoff/bootstrap-floating-label. 2. Import the Bootstrap Floating Label into your Bootstrap undertaking. @import '~bootstrap/scss/bootstrap'; @import '~@tkrotoff/bootstrap-floating-label/src/bootstrap-floating-label'; Pure CSS Floating Label Pattern For Bootstrap | CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project:
Angular bootstrap floating labels. CoreUI Angular Docs Angular Floating Labels Component. Angular floating label component. Create beautifully simple form labels that float over your input fields. Example. Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating ... Angular PrimeNG Form Inputtext Float Label Component Step 3: Install PrimeNG in your given directory. npm install primeng --save npm install primeicons --save. Project Structure: It will look like the following. Steps to run the application: Run the below command to see the output. ng serve --open. Example 1: This is the basic example that shows how to use the InputText Float Label Component. Angular PrimeNG FloatLabel Component - GeeksforGeeks FloatLabel component is the floating label that can be used on the input component. Creating Angular Application And Installing Module: Step 1: Create an Angular application using the following command. ng new appname Step 2: After creating your project folder i.e. appname, move to it using the following command. cd appname Floating Labels With Animation For Bootstrap | Free jQuery Plugins Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element. How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 2. Insert the floating label together with your form control into a container with the CSS class of 'form-label-group' and you're done. 3.
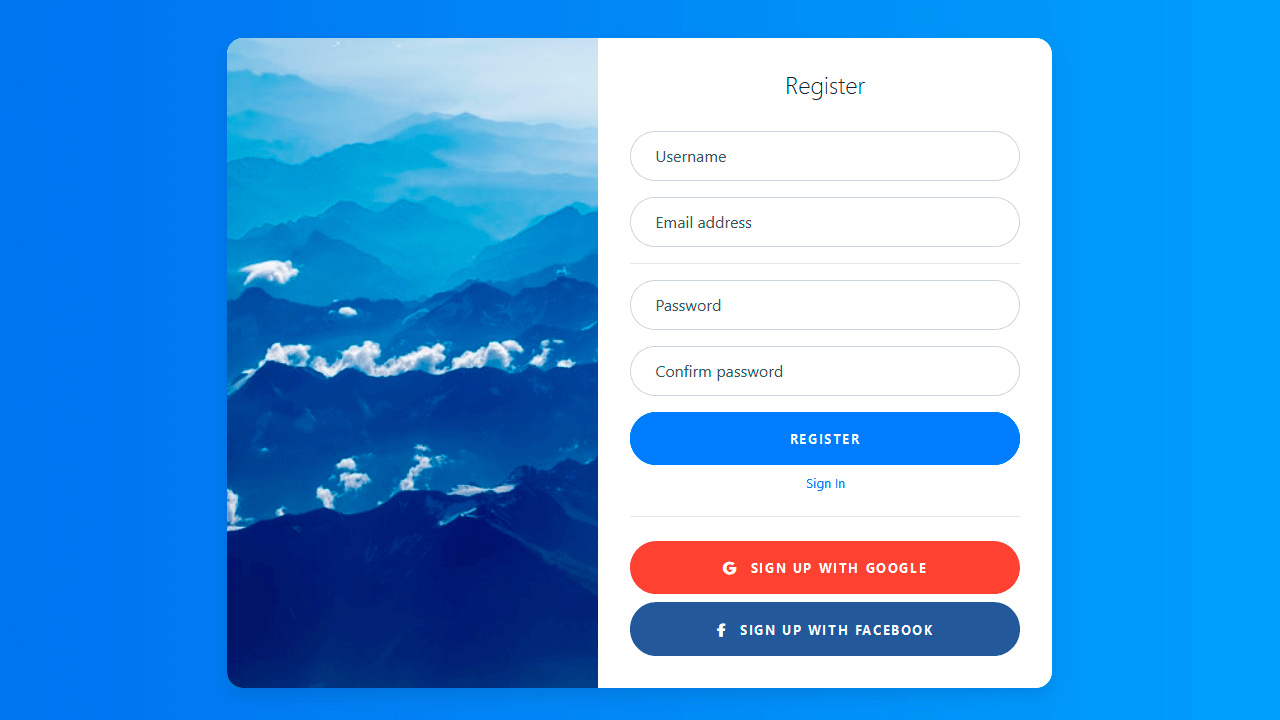
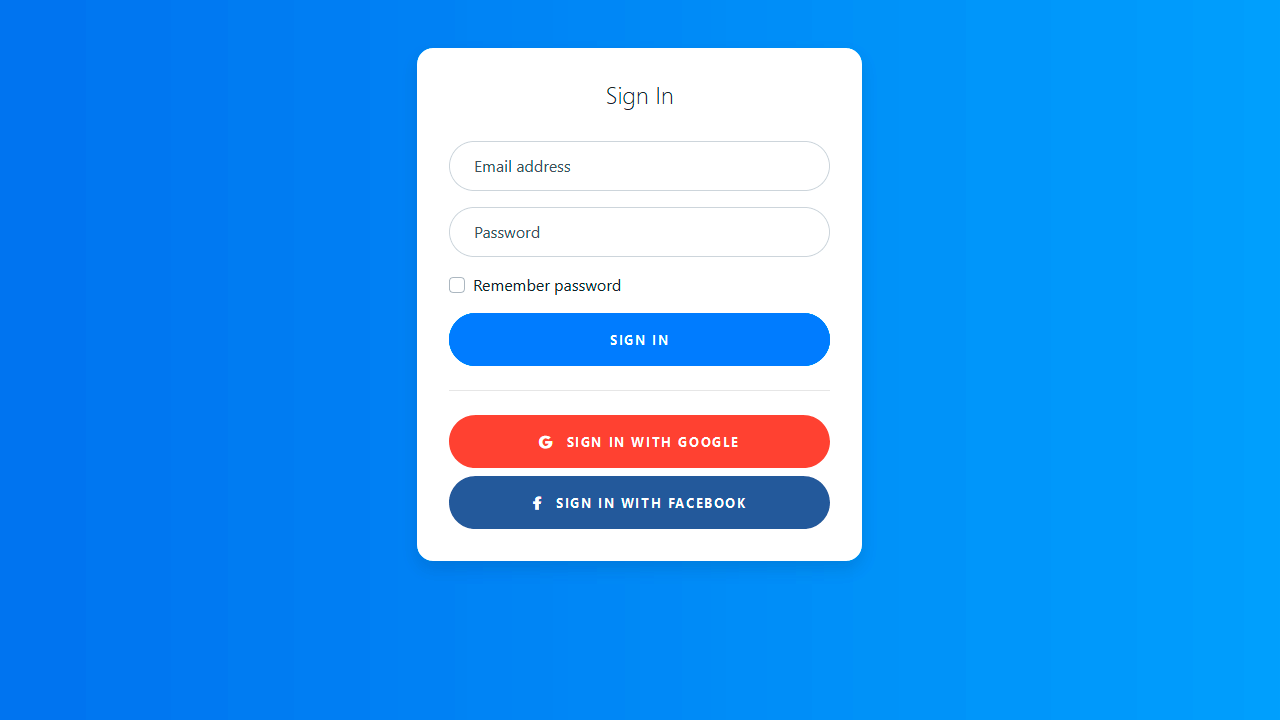
Bootstrap 5 Floating labels - AdminKit Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels · Bootstrap v5.1 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. startbootstrap.com › snippets › loginBootstrap Login Form Example A simple, stylish, login form built with Bootstrap with floating labels and social login buttons Angular Badges with Bootstrap - examples & tutorial Badges can be used as part of links or buttons to provide a counter. Notifications 8. Show code. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the ...
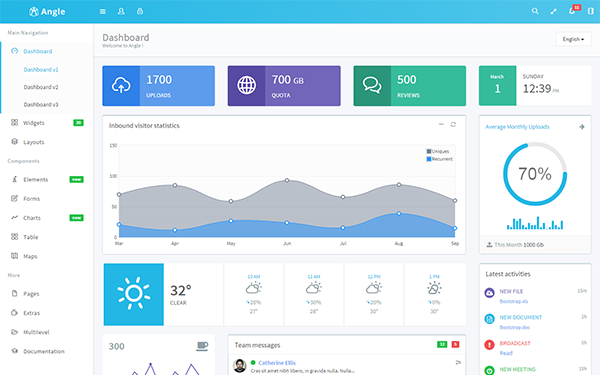
themes.getbootstrap.com › product › falcon-adminFalcon – Admin Dashboard & WebApp Template - Bootstrap Themes Create a UI that stands out — a design that is beautiful, slick, and delivers the ultimate user experience. Start with Falcon, streamline your UI design. Go to ReactJS version » Key Features Fully Responsive Based on Bootstrap 5 Bootstrap 4 version available (live demo) Dark and Light version Modular markup based on Cards & […] coreui.io › angularFree Angular Admin & Dashboard Template · CoreUI for Angular Bootstrap. CoreUI Angular Admin Panel is 100% compatible with Bootstrap, but Boostrap based components have been built from scratch as true Angular components, without jQuery and unneeded dependencies. If you are familiar with Bootstrap but you demand something more than it provides, then CoreUI Angular Admin Panel is an answer. Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels · CoreUI Floating labels. Create beautifully simple form labels that float over your input fields. Other frameworks. CoreUI components are available as native Angular, React, and Vue components. To learn more please visit the following pages. Angular Floating Labels; React Floating Labels; Vue Floating Labels
Pure CSS Floating Label Pattern For Bootstrap | CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project:
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow How to make use of it: 1. Install the package with NPM. # NPM. $ npm i @tkrotoff/bootstrap-floating-label. 2. Import the Bootstrap Floating Label into your Bootstrap undertaking. @import '~bootstrap/scss/bootstrap'; @import '~@tkrotoff/bootstrap-floating-label/src/bootstrap-floating-label';
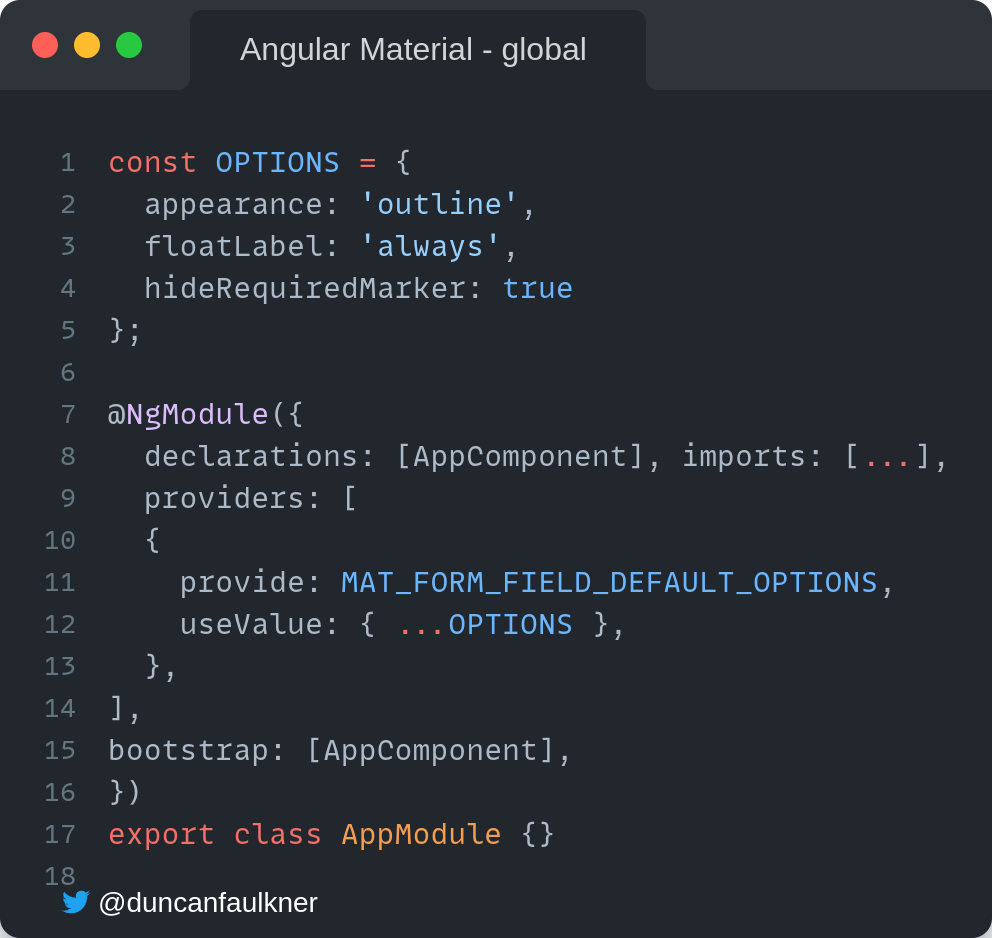
input floating label not trigger - Material Design for Bootstrap I use two temporary solutions for this. 1. In Angular use jquery to addClass ('active') into label of input fields. Static definition class='active' not work. 2. Just set attribute for input fields: placeholder=" " Add comment Michal Szymanski staff answered 6 years ago 0 0




![Enable the Floating labels in forms [#3270018] | Drupal.org](https://www.drupal.org/files/issues/2022-03-17/2%20form%20floating.png)











![Enable the Floating labels in forms [#3270018] | Drupal.org](https://www.drupal.org/files/issues/2022-03-17/form%20floating%201.png)




















Post a Comment for "44 angular bootstrap floating labels"